Add CSS Code in Blogger
Hello friends, welcome to the Dream To Blog Blogger Design CSS tutorial. Today I will show you how to add a CSS code in Blogger or BlogSpot blogs or websites.
As we are known that many people all around the globe are using blogger or BlogSpot services provided by google to host their blog. As its a free service, as a starter we can prefer to use it to save some pennies and overall expenses of running a blog. Since the blogger has changed its overall template many users had no idea where we can add CSS to their blogger or BlogSpot blog. Here is a step by step guide to help you add a CSS script inside your blogger or BlogSpot blog.
Step by Step Guide to Add CSS Code in Blogger for Beginners
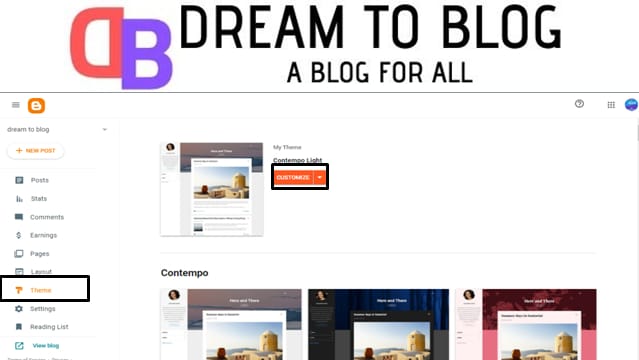
Step 1: Go to blogger dashboard. Click on Theme and then click on customize.

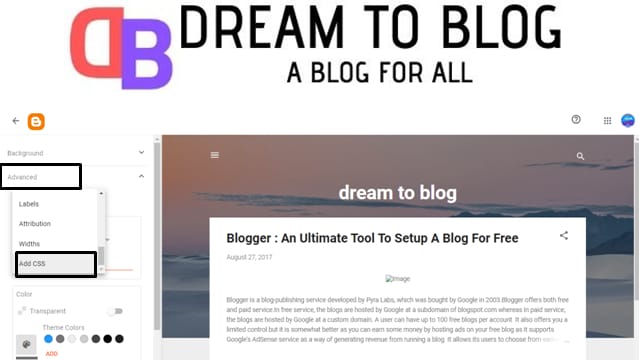
Step 2: Click on Advanced, in the drop-down menu, search for add CSS and click on it..

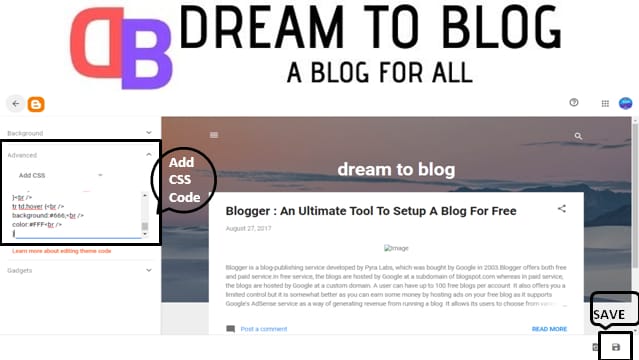
Step 3: Add any CSS code in CSS code area. Click on Save.

That's All!! You are done with the adding a CSS code in your BlogSpot or blogger blog.
Still in doubt, let us know by commenting below. We will try to resolve as soon as possible.
Related Posts:




0 Comments
We appreciate your comment! You can either ask a question or review our blog. Thanks!!